Explore the World of Coding with TOFORZERO 
Unleash the power of Coding, AI and much more. Upgrade your productivity as a fresher in ToForZero, the IT institute.
Get startedOur Services
Explore Featured Services

Front-end Development is the development or creation of a user interface using some markup languages.

Back-end developers work behind the scenes, handling the technical features of the site and its functionality

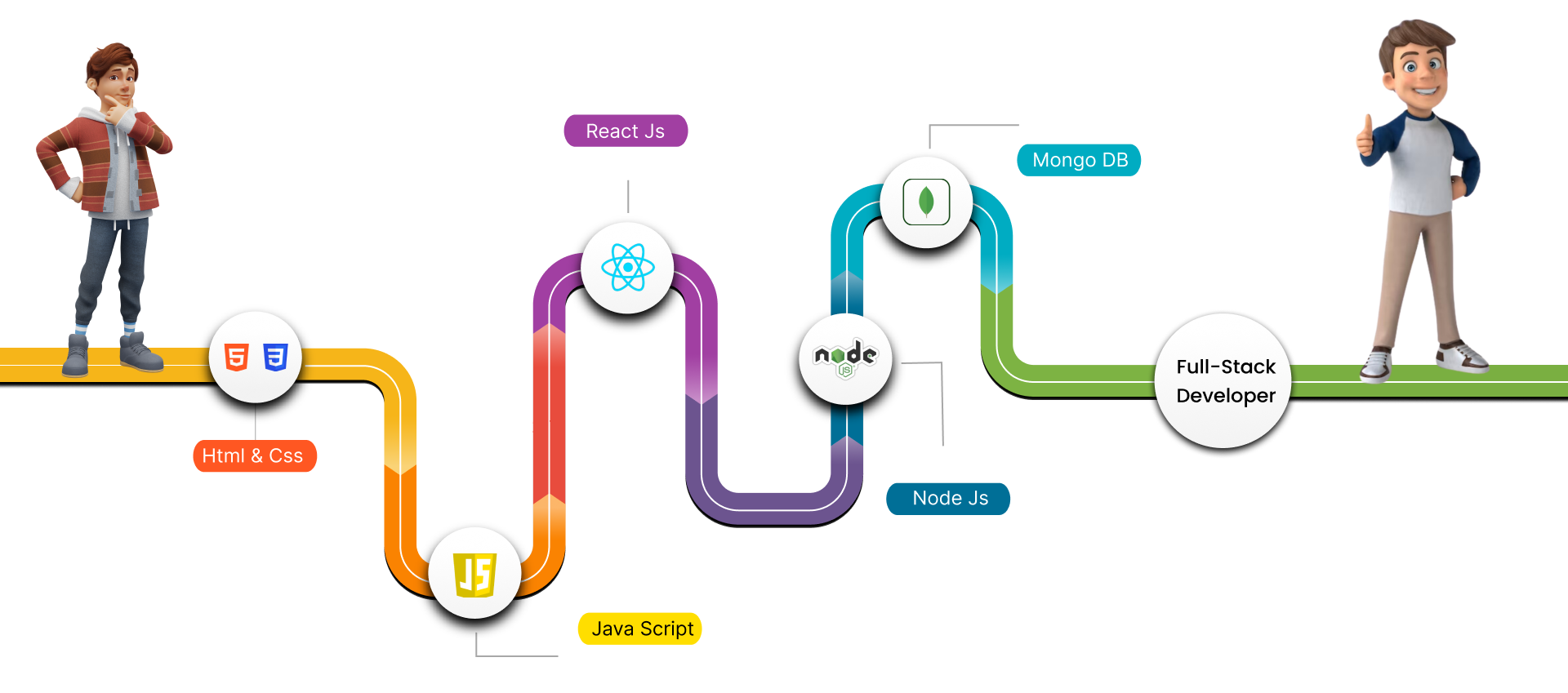
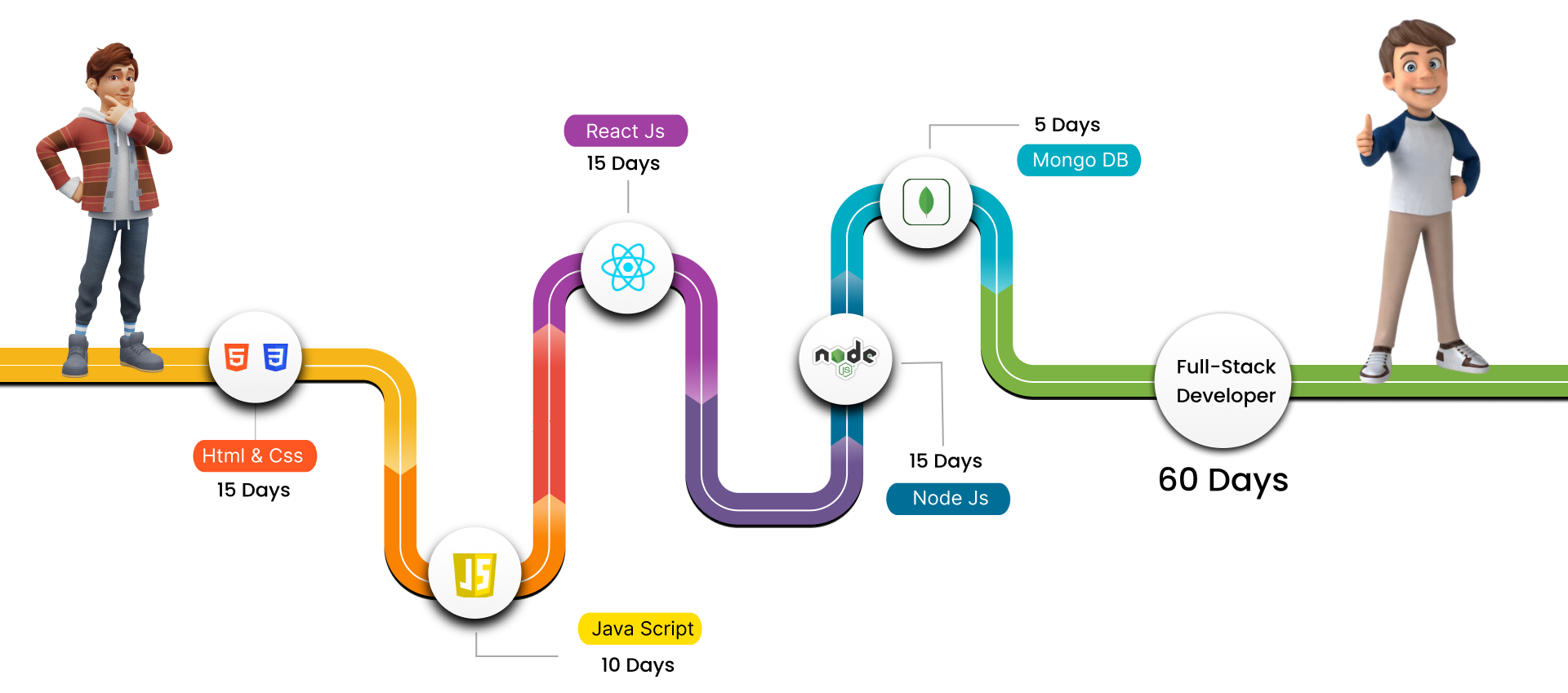
A full-stack developer is a developer or engineer who can build both the front end and the back end of a website.

Our Blogs
We provide a lot of Languages

HTML ( Hypertext Markup Language) and CSS (Cascading Style Sheets) are core technologies for building Web pages.
- In fact, HTML uses a tag-based structure that is easy to understand even without technical experience. CSS adds styling such as fonts, colors, or layouts to your website, making the website more aesthetically pleasing.
- So, As fundamental web development languages, HTML and CSS are great ways to start development.
- We can start learning coding development with the help of HTML. Already he teaches how to put elements and tags to structure a web document.
- HTML is a web-based language that tells your browser how to showcase text and images on a webpage. You use tags to indicate the various elements, determine the placement of paragraphs and headings, and add images and videos.
- HTML can help you learn other coding languages more easily.
- We should also look at how to get started with HTML and CSS. And if you are an IT student, you must have come to study. Because in many courses, HTML and CSS have been added to the basic course in the starting phase. Both are very easy to learn and understand.
- First of all, we have to go to the official site of HTML. https://html.com/.
- It is very simple and easy to explain right from the beginning. How will it run from the history of HTML, where can you use the text editor? All such details are given by it.
- Let us also see a small demo of the HTML code.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h1> Hello </h1> </body> </html>
- In the above code, you will see that first a basic html structure is created. <html><head><body> These are the basic and main tags that are used to create the simple structure of HTML first.
- Then the <meta> and <title> tag which is written in the <head> tag, if we understand the meta tag in plain language, it is a tag for SEO of the site. The <Title> tag is used for the name shown in the tab on the site.
- After that, if you see that <h1> tag is used, it shows the data written in it as Heading. By using many such tags, we can show our code more neatly and systematically.
- We should also add CSS in the above code.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1 style="color: red"> Hello </h1>
</body>
</html>
- You can change the font color by using the color property. And very easily you can make the site attractive with CSS properties.
- Let's see its output.
- once more, should add more background color.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h1 style="color: red; background-color:rgb(68, 212, 200);"> Hello </h1> </body> </html>
- Added background-color property and direct background color change is done. In this way, CSS can be added very easily.
- Let's see its output.
- By understanding HTML and CSS, you will soon be able to get a grasp on other technologies much more quickly and easily, these include JavaScript, PHP, SQL, and Python.
- If you’re looking to start a new career in the tech world, understanding how different languages work to develop your skills is necessary. These languages currently power the internet and your favorite websites from Netflix to Google and Facebook all use HTML and CSS, so you will have no trouble finding a company that can utilize your skills. Even if you’re not ready for a career change, skilling yourself with HTML & CSS can provide you with an additional source of income These skills are currently growing in demand, and investing in them now can benefit you in the long run.
October 06, 2023



React is a JavaScript library. It helps to build user interfaces. React is a flexible open-source, efficient, and declarative, JavaScript library. Using it we can build simple, fast, and scalable frontends of web applications.
It's created by Facebook. The developer who created it was Jordan Walke. It was first used in 2011 for Facebook's Newsfeed feature.
It is one such popular front-end development framework that is breaking records in the web development space.
Some notable React projects include Facebook, Instagram, Netflix, Tesla, Skype, Shopify, Discord, Uber, Walmart, and Airbnb.
Today, over 220,000 live websites are using React. Further giants industry like Apple, Netflix, Paypal, and many others have also already started using React JS in their software productions.
The best benefits of ReactJS for use in front-end development
Performance
- It creates a virtual DOM in memory. React detects what changes have been made, and makes only the changes that need to be made.
Speed
- React allows developers to utilize individual parts of their application on both the client side and the server side, which ultimately boosts the speed of the development process.
- And React finds out what changes have been made, and changes only what needs to be changed.
Reusable Components
- One of the main benefits of using React JS is the reuse of components. The code written once can be used again. It saves time for developers.
- And, if any changes are made in any particular part, it will not affect other parts of the application.
It offers better code stability
- React follows a downward data flow. It ensures that the parent structure is not affected by any modifications in its child structure.
- This approach ensures that only the component affected by a change will undergo an update. This data structure provides better code stability and smooth performance of the application.
The latest survey by Stack Overflow
Stack Overflow trends
Let's see the React version History
Version Release Date
0.3.0 29 May 2013
0.4.0 20 July 2013
0.5.0 20 Oct 2013
0.8.0 20 Dec 2013
0.9.0 20 Feb 2014
0.10.0 21 Mar 2014
0.12.0 21 Nov 2014
0.13.0 10 Mar 2015
0.14.1 29 Oct 2015
15.0.0 07 Apr 2016
15.1.0 20 May 2016
15.2.0 01 July 2016
15.3.0 30 July 2016
15.3.1 19 Aug 2016
15.4.0 16 Nov 2016
15.4.1 23 Nov 2016
15.4.2 06 Jan 2017
15.5.4 11 Apr 2017
15.6.0 13 June 2013
16.0.0 26 Sep 2017
16.1.0 09 Nov 2017
16.3.0 29 Mar 2018
16.3.1 03 Apr 2018
16.3.2 16 Apr 2018
16.4.0 24 May 2018
16.5.0 05 Sep 2018
16.6.0 23 Oct 2018
16.7.0 20 Dec 2018
16.8.0 06 Feb 2019
16.8.6 27 Mar 2019
16.9.0 09 Aug 2019
16.10.0 27 Sep 2019
16.10.1 28 Sep 2019
16.10.2 03 Oct 2019
16.11.0 22 Oct 2019
16.12.0 14 Nov 2019
16.13.0 26 Feb 2020
16.13.1 19 Mar 2020
16.14.0 14 Oct 2020
17.0.0 20 Oct 2020
17.0.1 22 Oct 2020
17.0.2 22 Mar 2021
17.0.3 29 Apr 2021
17.0.4 14 May 2021
17.0.5 27 May 2021
17.0.6 27 May 2021
17.0.7 17 Jan 2021
17.0.8 01 Jul 2021
17.0.9 27 Jul 2021
17.0.10 30 Sep 2021
17.0.11 19 Oct 2021
17.0.12 22 Dec 2021
17.0.13 20 Jan 2022
17.0.14 24 Feb 2022
17.0.15 31 Mar 2022
17.0.16 07 Jan 2022
17.0.17 19 Jul 2022
17.0.18 23 Aug 2022
17.0.19 04 Oct 2022
17.0.20 24 Nov 2022
17.0.21 20 Dec 2022
18.0.0 18 Jan 2023
18.0.1 22 Feb 2023
18.0.2 29 Mar 2023
18.0.3 10 May 2023
18.0.4 21 Jun 2023
18.0.5 02 Aug 2023
18.0.6 13 Sep 2023
18.0.7 25 Oct 2023
18.0.8 06 Dec 2023
October 06, 2023



Function Component and Class Component both are Components of React. Components are the heart of React. Components codes we can use many times. Those are independents. Components are basic building blocks of React, and they represent classes or functions that accept input and render the various HTML elements. The best use is we can write in this HTML. It uses JSX to write HTML in React. It is known as JavaScript XML and also known as JavaScript Syntax Extension. It makes the work of developers easier. If you want to get more information on JSX then you can visit our blog Introduction of JSX.
Let's First get the Function Component and Class Component basic information. First, we need to know what the Class component is and what the Function component is.
1) Class Component
Class Components are JavaScript classes that extend React. Component class. They have more capabilities and more features compared to the Function Component. It easily manages the internal state and handles user events.
2) Function Component
Function Component is a simple function of JavaScript. It takes props as an argument and returns React elements. They are easy compared to Class Components. And also faster to render. If the function component was weak compared to the class component, hooks were created to make it strong. With the help of which function component class can work like a component.
Let's Discuss why the Function Component is over the Class Component.
Less Code:
In the Function Component need to write less code compared to the Class Component. A function component contains code that is easy to understand. So we can understand it easily.
Simplicity:
Function Component is simpler. As we can see above, it has an easily understandable code.
Performance:
The function Component is faster compared to the Class Component.
State Management:
Class components support state management. but function components do not support state management. so, React provides a hook, useState() for the function components to maintain its state.
Hooks:
The class component had more capabilities than the function component but hooks were used to make the function component powerful. Now all the work can be done from the function component, which was done only from the class component earlier.
Life cycle:
Class components have a life cycle. The function component does not have a life cycle. Again, React provides a hook, useEffect() for the function component to access different stages of the component.
Rules for using both Components
must be written in the Component's names of the first word in Upper case.
Lets, we can see the basic syntax examples of both components.
Creating class-based components
class Demo extends React.Component {
render()
{
return <h1> Hello World</h1>
}
}
Creating function-based components
function Demo(props){
return <h1> Hello World</h1>
}
In the above example, The first is a class component and the second one is a function component example. I am taking the same name Demo for both functions. I'm writing Demo's First word in capital. That is the right rule for components. If we write the first word of the element in lowercase, it throws an error.
This keyword inside the constructor function refers to an object that consists of all the properties and methods declared using this keyword.
function component syntax is based on simple javascript syntax.
Advantages of Function Components
1. Function Components are easy to understand.
2. Function Components have less code compared to class components.
3. Function Components did not use the render method but the class is used.
4. Function Components use hooks.
React version 18 provides 15 hooks for developers
- useCallback
- useContext
- useDebugValue
- useDeferredValue
- useEffect
- useId
- useImperativeHandle
- useInsertionEffect
- useLayoutEffect
- useMemo
- useReducer
- useRef
- useState
- useSyncExternalStore
- useTransition
October 06, 2023


Associated with
Our Star Team
List of Auth✩rs

Deep Poradiya
Full Stack Developer

Jay Harpal
Full Stack Developer

Haresh Chudasama
Frontend Developer